Chibitronics Editor v0.1.40
Posted on October 8, 2017 by microsoftsam
We are very excited about all the new features we’re unveiling in this release of https://makecode.chibitronics.com . This update brings Scratch style rendering of the blocks, a suite of new field editors to enhance the editing experience, a new home screen, a number of simulator fixes and much more.
Scratch Blocks
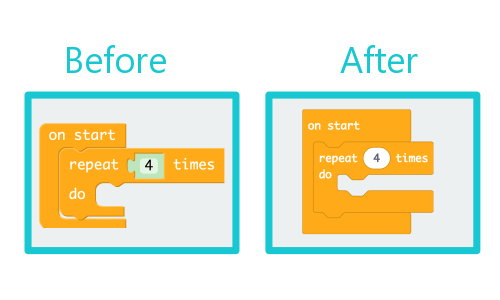
In this release, we have re-vamped the look of our blocks and aligned with Scratch.
Besides a change to the aesthetic look of the blocks, the main difference here is that the Blockly input (reporter) puzzle piece no longer exists.

All inputs either have a ROUND or HEXAGONAL shape. If a block has a return type, it will have a shape:
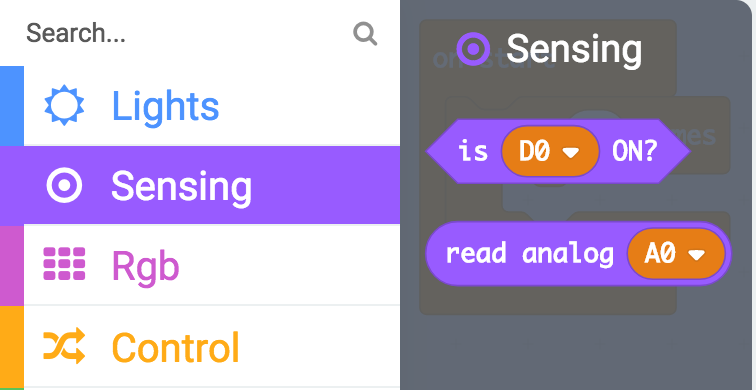
- Boolean: HEXAGONAL
- Number, String, Other: ROUND

We’ve based our open source Blockly fork (pxt-blockly) against scratch-blocks.
New Blocks
We have introduced two new APIs to make the editing experience even simpler.
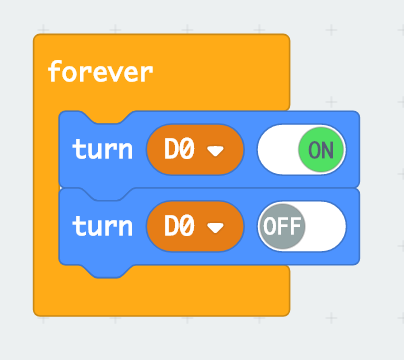
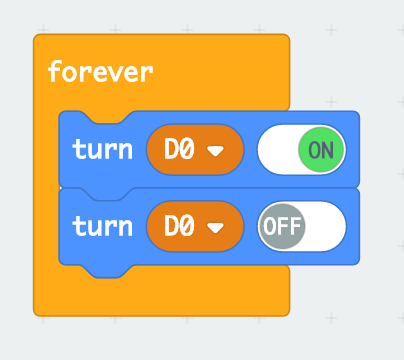
turn PIN ON: The turn PIN ON/OFF block can be used to switch a pin ON or OFF. Under the hood, the API sets the pin output mode to INPUT / OUTPUT and calls digitalWrite with either 0 or 1.
The Toggle field editor on the block makes it easy to switch between on and off inline.

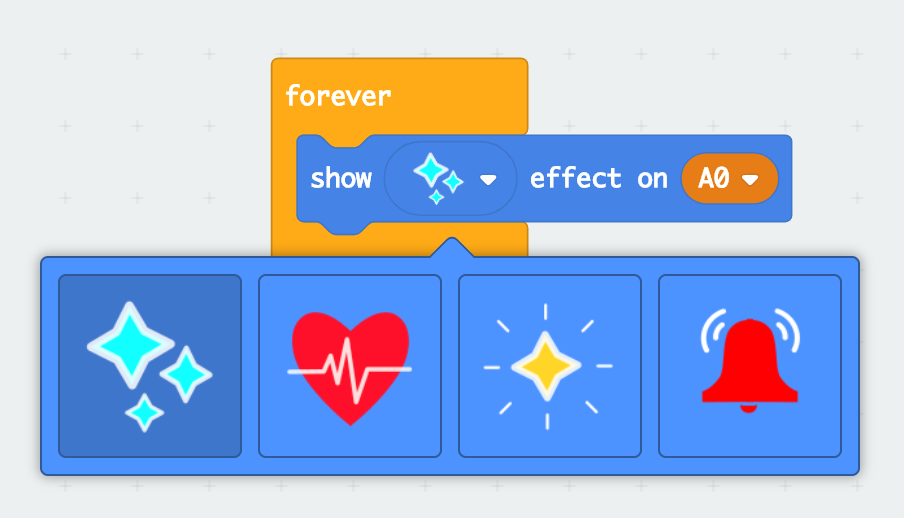
show effect: The show effect block has a number of pre-programmed effects at it’s disposal. You can select the effect you want to use and the pin you want to apply it on. The built-in effect will run on that PIN. Today we have:
- Twinkle
- Heartbeat
- Blink
- SOS
Be sure to check them out!

Deprecated blocks
We have deprecated the set ON and set OFF blocks in favour of the new turn ON/OFF block. They will still work, but you won’t be able to create new ones.
Field editors
Over the past few months, we have invested heavily in our suite of field editors. Today we are happy to include 5 new field editors to the list that can be used by targets.
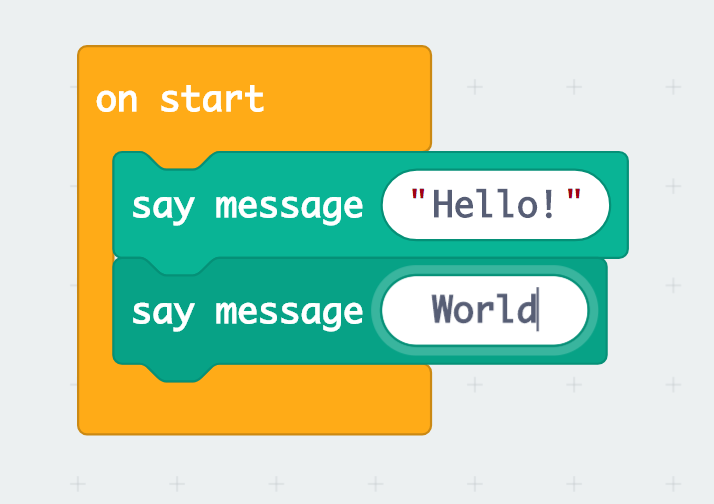
String fields:
All inputs of type string use the string field editor, to allow us to distinguish between a String and a Number. A string field editor shows quotes around the input.

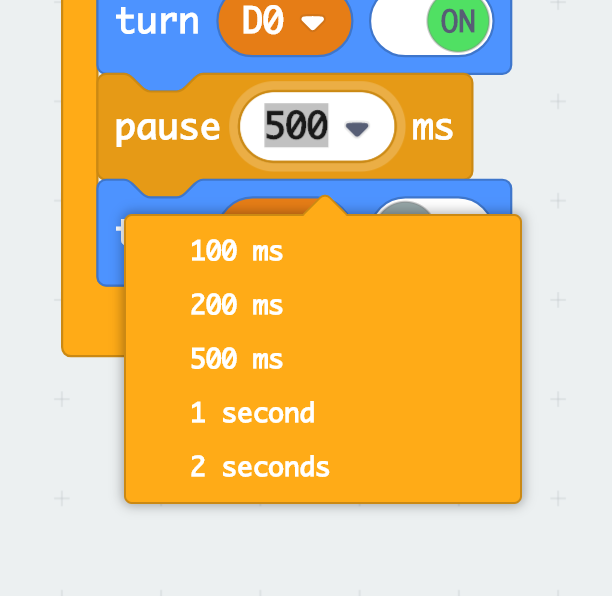
Number dropdown:
The number dropdown field allows you to edit a number value but also gives you a list of options which are hints for the types of values you might expect to use.

Toggle:
The Toggle field allows you to choose between two values. ON or OFF. You can edit the value inline just by clicking on the toggle.

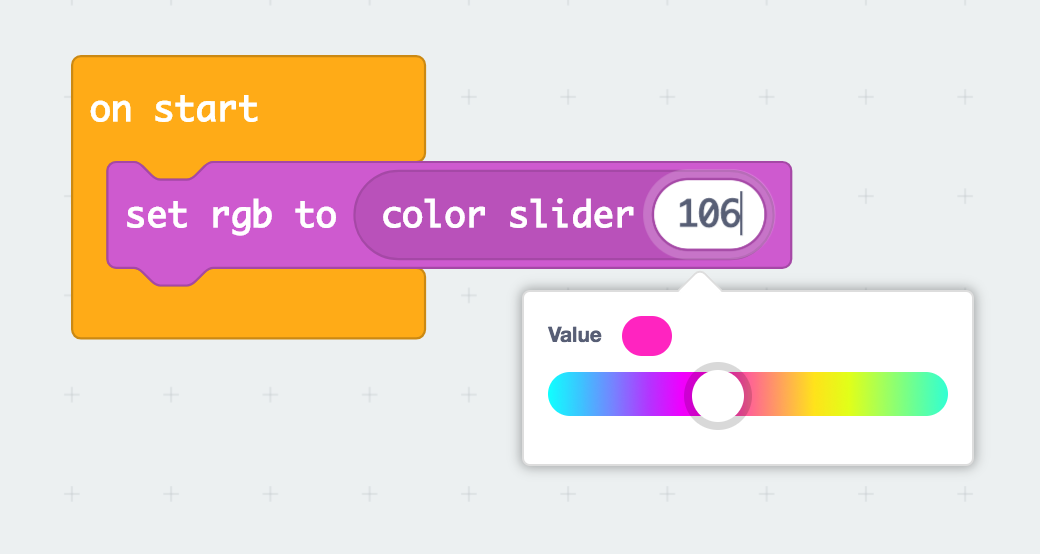
Color slider:
The Color slider allows you to choose from a range of colors using a slider.

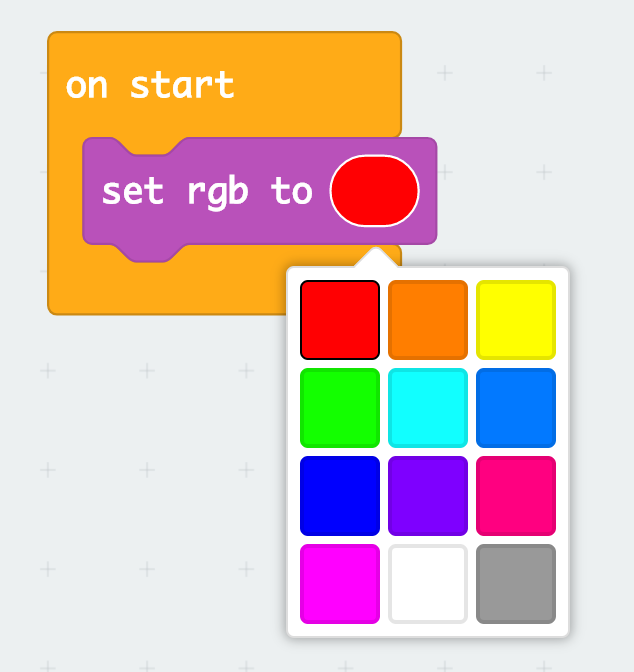
Color picker:
The Color picker allows you to choose from a list of pre-defined colors. We have chosen some great colors that work well for the Neopixel light onboard the Chibi Chip.

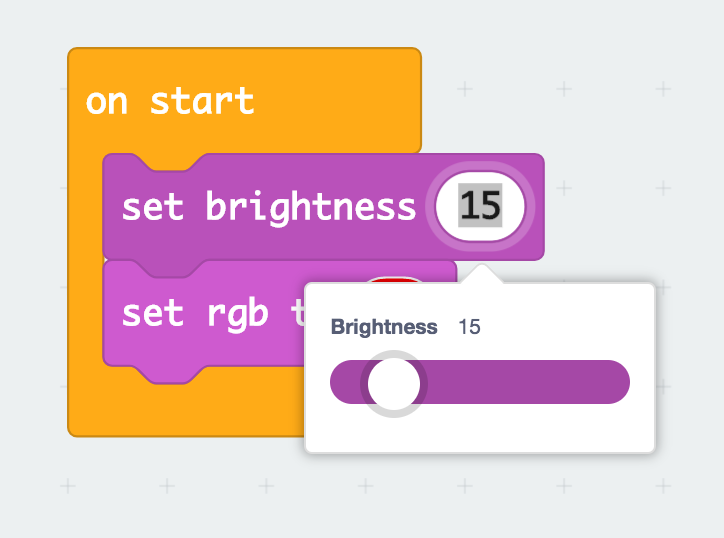
Number slider:
The number slider also got a face-lift. It now applies the parent block’s color to the slider.

New Extensions
The Chibi SCOPE blocks have moved into their own package. In projects where you’d like to use the Chibi SCOPE, you will now have to go to “Advanced” in the toolbox and click “Add Package”. This will bring up the “Add Package” dialog, select or search for the “Chibi SCOPE” extension and click on it to add it to your project.
Packages allow us to create many independent extensions to the editor that include their own set of blocks. Since the Chibi SCOPE is a separate piece of hardware, we decided to encapsulate it’s blocks into an extension.

You can purchase a Chibi SCOPE from chibitronics.com
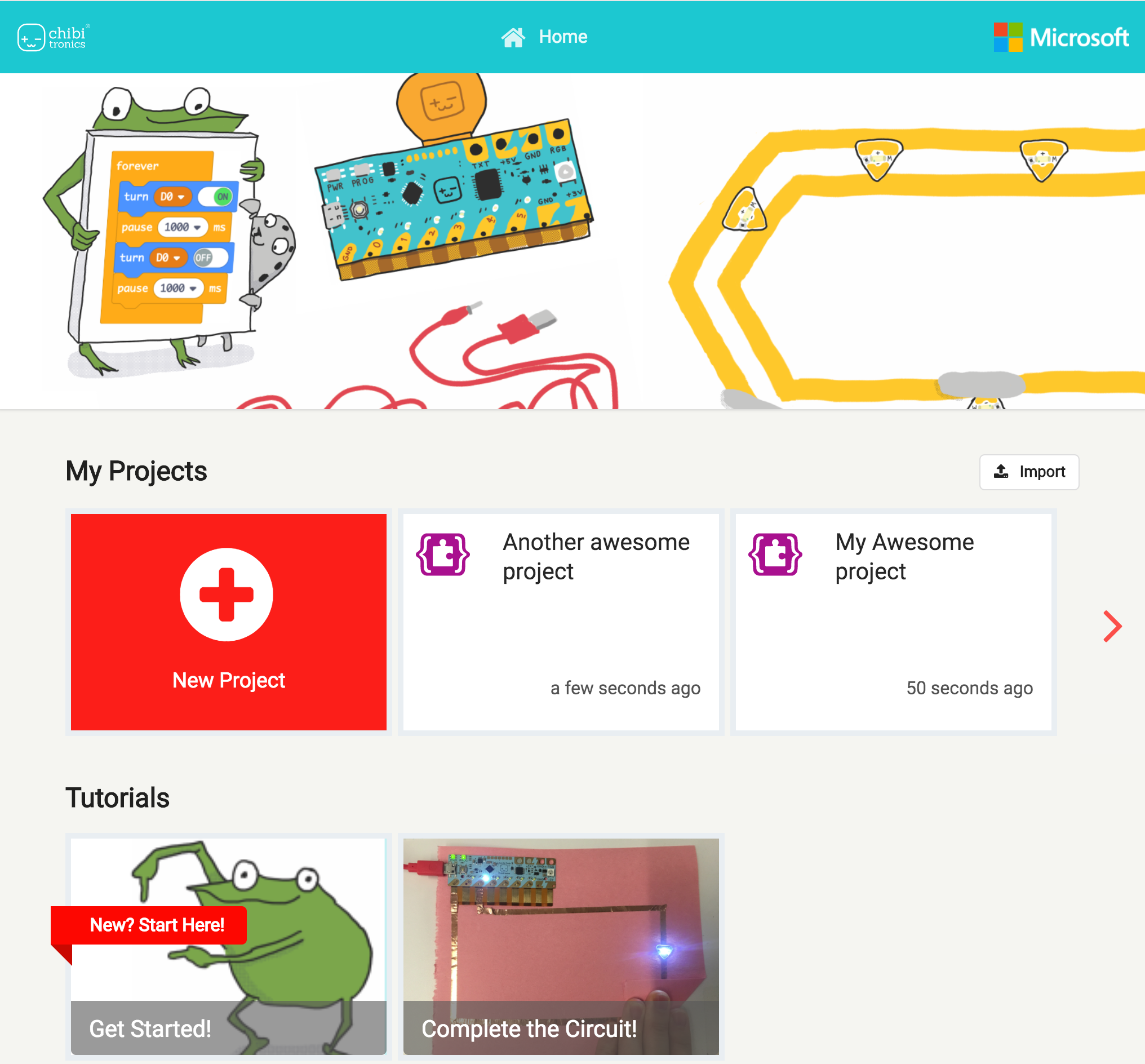
Home screen
We have introduced another new feature in this release, the home screen. This screen acts as the primary navigation point, you can use it to switch between projects, create new projects, start tutorials, or browse for ideas.

As always, please feel free to provide feedback about this or any other release.